[ad_1]
When somebody needs to seek out one thing in your ecommerce website they may doubtless go to one in every of your class pages. These archives of your product catalog are key to seamless purchasing and a invaluable device for changing extra guests into gross sales. On this put up, we are going to have a look at how one can customise your WooCommerce class pages to create an awesome expertise on your prospects.
Save time getting on-line
With GoDaddy Managed WordPress eCommerce Hosting, you save time getting on-line. It consists of the options that will help you with the methods we’re about to cowl — it’s not nearly getting a site and internet hosting.
This high-performance platform optimized for WordPress additionally consists of instruments for safety, delivery, funds and website efficiency.
As soon as your WooCommerce retailer is up and operating, it’s straightforward to trace orders with customizable sequential order numbering, control profitability with native COGS monitoring, and monitor retailer efficiency utilizing superior and built-in Google Analytics.
Why are class pages necessary?
Class pages are some of the necessary elements of an ecommerce retailer. When prospects go to your store searching for a selected kind of merchandise, they want a technique to discover what they need with out having to kind via what they don’t.
For those who have been purchasing for a T-shirt you wouldn’t wish to scroll previous pants whereas making your search.
Class pages make it straightforward for customers to navigate your website by compiling gadgets by kind right into a single consolidated itemizing. This not solely results in environment friendly product discovery but additionally helps buyers shortly examine related gadgets.
By scrolling via a class web page, they’ll assessment costs and options to seek out the most suitable choice. Class pages can function a device for fast checkouts relying in your website’s performance.
It is because of this that almost all of gross sales on all on-line shops come via class pages.
The homepage is sweet for setting a tone on your model. It’s also helpful for showcasing your key gadgets or any ongoing promotions. For product element pages, Most individuals solely click on via when they’re within the merchandise and shut to creating the acquisition.
What makes a great class web page?
Class pages are inclined to have easy, extremely structured layouts. The most effective pages are straightforward to make use of whereas additionally offering an enticing consumer expertise. Among the commonest elements of an ecommerce class web page embrace:
- Featured pictures
- Sorting
- Filtering
- Search
- Purchase now/Add to bag
- Breadcrumbs
- Class menu
Let’s take a more in-depth have a look at how a couple of of those impression the shopper expertise:
Filtering
Whereas it’s good to make all of your gadgets accessible to guests, the duty of getting to sift via numerous gadgets to seek out what you’re searching for can shortly drive individuals away out of your website. With filters, customers can choose the traits they search within the product.
Any gadgets that don’t match the standards gained’t seem.
Filters are generally used for product attributes similar to measurement, shade, materials, and specs. There are additionally guide filters that permit customers specify a specific value vary.
The place you place your filter can impression the shopper expertise. Widespread apply is to position the filters within the sidebar navigation menu. As a result of most buyers are essentially the most accustomed to this format, it’s typically essentially the most handy for these trying to discover gadgets shortly.
Making the filters seen by default can enhance the probabilities they catch the shopper’s consideration. Nonetheless, in case your pages require loads of filters it may be useful to break down them as to not clog the web page.
Informational copy
Descriptive textual content may help carry extra life to your class pages. Common apply is to incorporate a brief, one- to two-sentence description close to the web page’s header.
Content material can be necessary from an search engine optimisation perspective. Including extra copy to your web page will enhance the general phrase rely and the utilization of associated key phrases. As a result of Google needs to rank essentially the most informative pages, this may help increase your rankings relative to opponents who will not be including content material.
For those who select so as to add expanded copy to your pages, it’s typically finest to position it beneath the product assortment. Individuals come to your website to buy. And whereas helpful, having to scroll previous blocks of textual content to see merchandise detracts from the last word purpose of driving gross sales.
Customise WooCommerce class pages with native settings and theme editor
The platform itself offers a couple of choices to customise WooCommerce class pages. Nonetheless, they don’t seem to be in depth. You solely have the flexibility to vary the class title, description, URL slug, show kind, and thumbnail.
The default format on your WooCommerce classes is set by your theme’s template.
Relying in your theme, there could also be many choices for customizing your pages or you will have restricted management. Some have themes which have a drag and drop builder that offer you full flexibility for arranging your pages.
There are additionally some easy plugins you should use. One instance is the Class Editor plugin. After you obtain the plugin, you possibly can go to Merchandise > Classes to pick the product class that you simply wish to customise.
With the plugin, you’ll now see that the Description part has an expanded editor discipline. You should utilize this to change the font and styling for the textual content on the prime of the web page. The editor additionally lets you add pictures or different parts by including code to the editor.

That is nonetheless a moderately restricted technique nevertheless it offers you the flexibility to design your pages to your wants with out having to get a devoted web page builder resolution or substitute your WordPress theme.
Customise WooCommerce class pages utilizing a web page builder
In order for you limitless management over the looks and performance of your class pages, the most suitable choice is to make use of a WordPress web page builder. They supply essentially the most sturdy performance and are additionally straightforward to make use of when you study your means round.
Among the extra standard web page builder plugins to customise WooCommerce class pages embrace Elementor, Divi and Thrive Architect. Under we are going to stroll via an instance of how one can shortly create a customized web page on your classes utilizing Elementor and Divi.
Customise WooCommerce class pages with Elementor
The Elementor web page builder lets you customise each space of your WordPress website. To customise your WooCommerce class pages you will have the Professional model of the software program. This offers you the Theme Builder function mandatory to construct the pages.
After getting put in and activated the plugin, you’ll wish to begin by making a template on your customized classes.
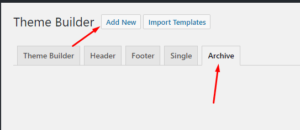
Go to Templates > Theme Builder > Archive and choose Add New.

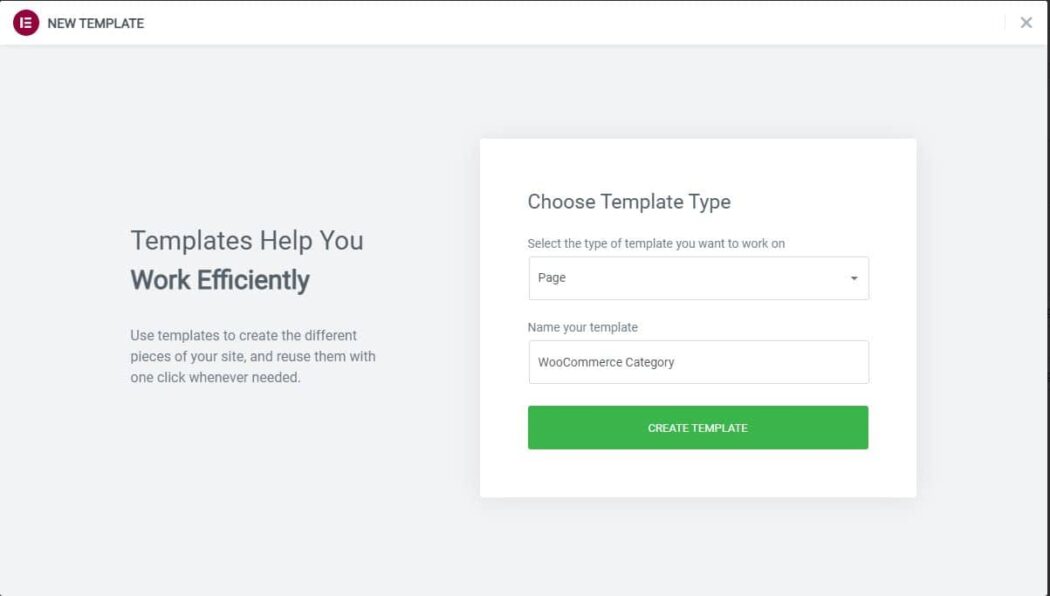
Enter a reputation on your template and click on Create Template.

Now, you should have the choice to construct the template from scratch or to make use of a pre-built template from the Elementor library. After you select, you possibly can start constructing or enhancing the brand new template.
If you’re constructing from scratch, decide which parts it’s essential to obtain your meant design. Elementor gives a stable variety of WooCommerce parts you should use when crafting pages:
- Product title
- Woo breadcrumbs
- Product picture
- Product score
- Brief description
- Product value
- Add to cart
- Product meta
- Product knowledge tabs
- Product associated
- Upsells
You should utilize the opposite Elementor widgets to additional enhance your pages. For instance, you can further banners and calls to motion or add your Instagram feed to function user-generated content material.
After getting made all of the modifications to the template, click on Publish. This can make the template stay in your website. By default, it can present for all classes. For those who solely need it to point out for sure classes, you are able to do so by setting show situations.
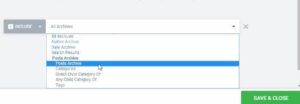
After publishing, click on Add Situation to specify the show guidelines.

In order for you the template to point out for all classes, choose Classes and set the sector to the precise at All. To pick out particular classes click on into the sector and choose those you need. Save and shut when you’re completed.

After getting saved the modifications, it may be useful to preview the template with a number of of your classes to make sure that every thing is constant. Discover the attention image within the left-hand panel and click on Settings. Below Preview Settings, select the class you wish to pattern and apply the modifications. You’ll be able to view the template to see how every thing seems to be.
Customise WooCommerce class pages with Divi
Subsequent, we are going to have a look at how one can customise WooCommerce class pages utilizing the Divi web page builder. Like, Elementor you will have to enroll in a plan to make use of the web page builder.
After you obtain them from the Divi web site, go to Look > Themes > Add New to add and activate the theme.
Putting in the theme may also set up the Divi Builder which you’ll use to customise your product class pages.
After getting put in the theme and by extension the web page builder, go to Divi > Theme Builder to start establishing your class web page template.
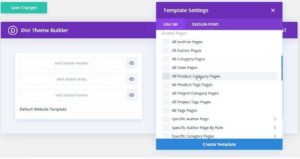
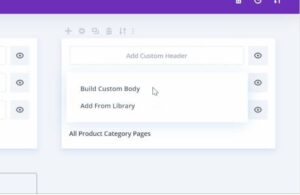
From the builder, choose Add New Template. To create a template for your entire class pages, search for the Archive pages part and choose All Product Class Pages. If you wish to create a template for a selected class choose, Particular Class Pages.

From the template builder, you’ll then choose Add Customized Physique after which Construct Customized Physique to start designing the block that will probably be used for the template.

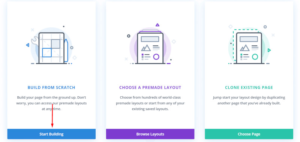
You should have the choice to construct the template from scratch, use a pre-built template from the Divi library, or clone one in every of your present pages. In our instance, we are going to present how you can create the template from scratch.

Subsequent, you possibly can start formatting the construction of the web page by including new rows. Click on New Row, choose the variety of columns to incorporate. You’ll be able to have as many rows and columns as wanted. In order for you a easy class web page, you possibly can choose a two-column format, one for the sidebar the opposite to comprise the header and product catalog.
As you add your rows to the template, you can begin to populate the sections with the Divi modules used so as to add the mandatory content material and performance to your class pages.
Begin by creating the header for the web page. You’ll wish to add the web page title on the very least. It can be useful to incorporate breadcrumbs as it can allow your prospects to navigate your website with better ease.
So as to add the tile, click on the + icon and discover Publish Title. You don’t must enter the title as it can robotically present the dynamic put up title. You even have the choice so as to add the meta and featured picture beneath the title.
So as to add the breadcrumb navigation, click on the + icon and seek for Woo Breadcrumb.
To show your WooCommerce merchandise, it would be best to use the Store module. After you add the module, click on on Content material to specify its show choices. By default, the module will order the merchandise by title.
By altering the view kind, you possibly can alter the order wherein your merchandise seem. You may also use the product rely and column format settings to find out what number of gadgets seem on the web page and the way they’re organized.
Moreover, the Design and Superior sections of the Store module assist you to edit way more facets of the gathering’s show. Like Elementor, you should use the non-WooCommerce Divi modules alongside your merchandise to assist create an much more optimized web page.
Closing ideas on customizing WooCommerce class pages
This put up scratched the floor of what you are able to do along with your merchandise utilizing WooCommerce and different third-party options. Check out the instruments and insights from this put up to see how one can optimize your class pages. You’ll create an awesome expertise on your prospects and luxuriate in extra gross sales because of this.
[ad_2]